Home.jsx에 있는
'포켓몬 도감 시작하기' 버튼을 클릭했을 때
Dex.jsx 컴포넌트로 이동하는 작업을
하고싶었다.
어제 강의를 본걸 기억해서 하려고했는데
잘 기억이 안 나서
공식문서 보다는 블로그가 더 잘 설명되어
있을 것 같다는 생각에
여러 블로그를 찾아봤는데 도저히 안 되서
결국 다시 강의를 보고 하게 되었다.
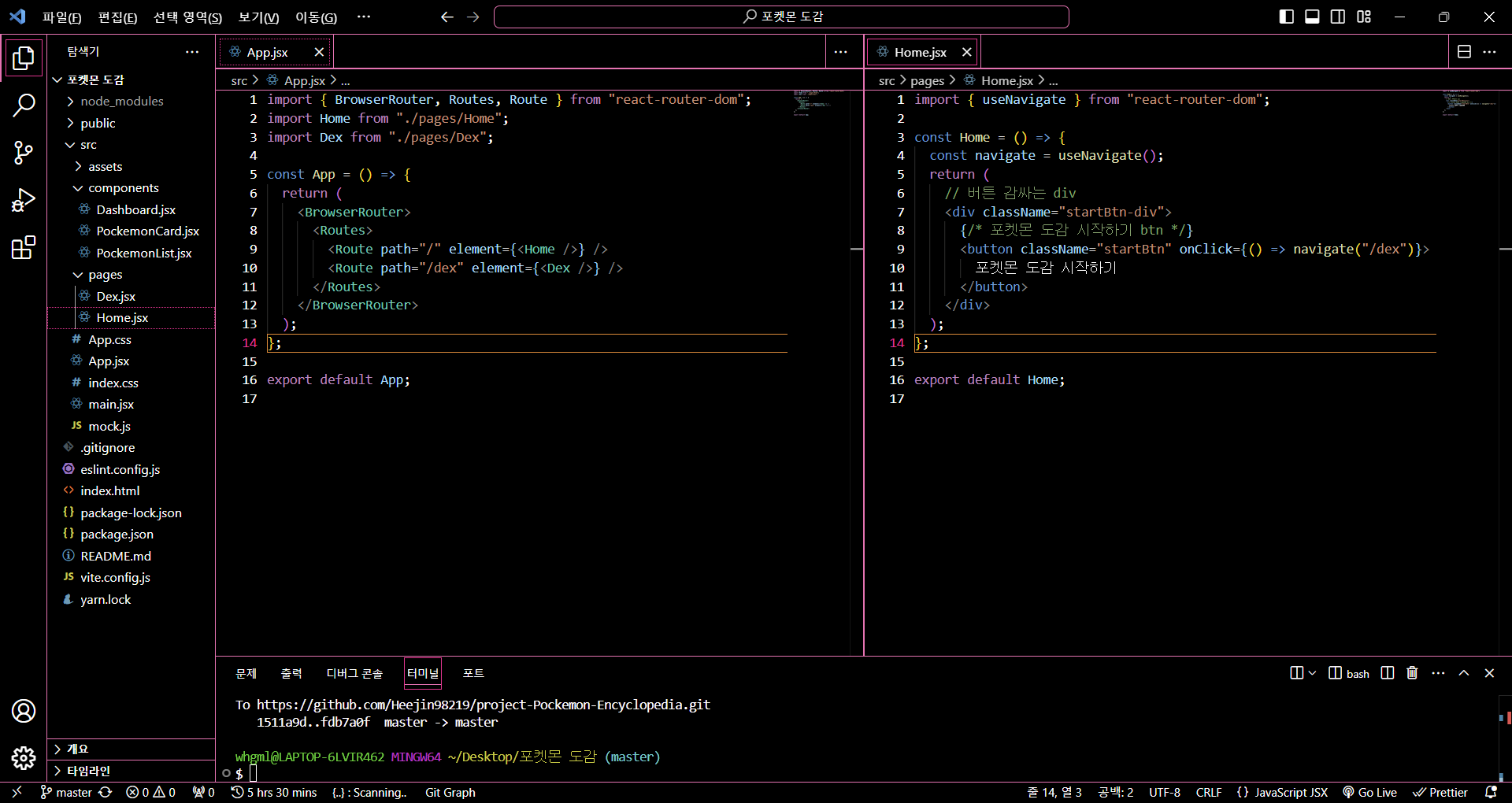
App.jsx
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./pages/Home";
import Dex from "./pages/Dex";
const App = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/dex" element={<Dex />} />
</Routes>
</BrowserRouter>
);
};
export default App;
1. import를 해줘야 한다.
2. <BrouserRouter> 태그로 <Routes>를 감싼다.
3. <Route path="경로" element={ 컴포넌트명/>}/>
Home.jsx
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return (
// 버튼 감싸는 div
<div className="startBtn-div">
{/* 포켓몬 도감 시작하기 btn */}
<button className="startBtn" onClick={() => navigate("/dex")}>
포켓몬 도감 시작하기
</button>
</div>
);
};
export default Home;
1. useNavigate( );를 사용한다.
2. navigate("/path에서 쓴 경로");

'다시 공부' 카테고리의 다른 글
| 배치 업데이트(Batch Update) (1) | 2024.10.18 |
|---|---|
| 함수명 짓기 (4) | 2024.10.15 |
| 환경 변수 (1) | 2024.09.20 |
| useState (배열) (0) | 2024.08.27 |
| useState (문자, 숫자) (0) | 2024.08.27 |