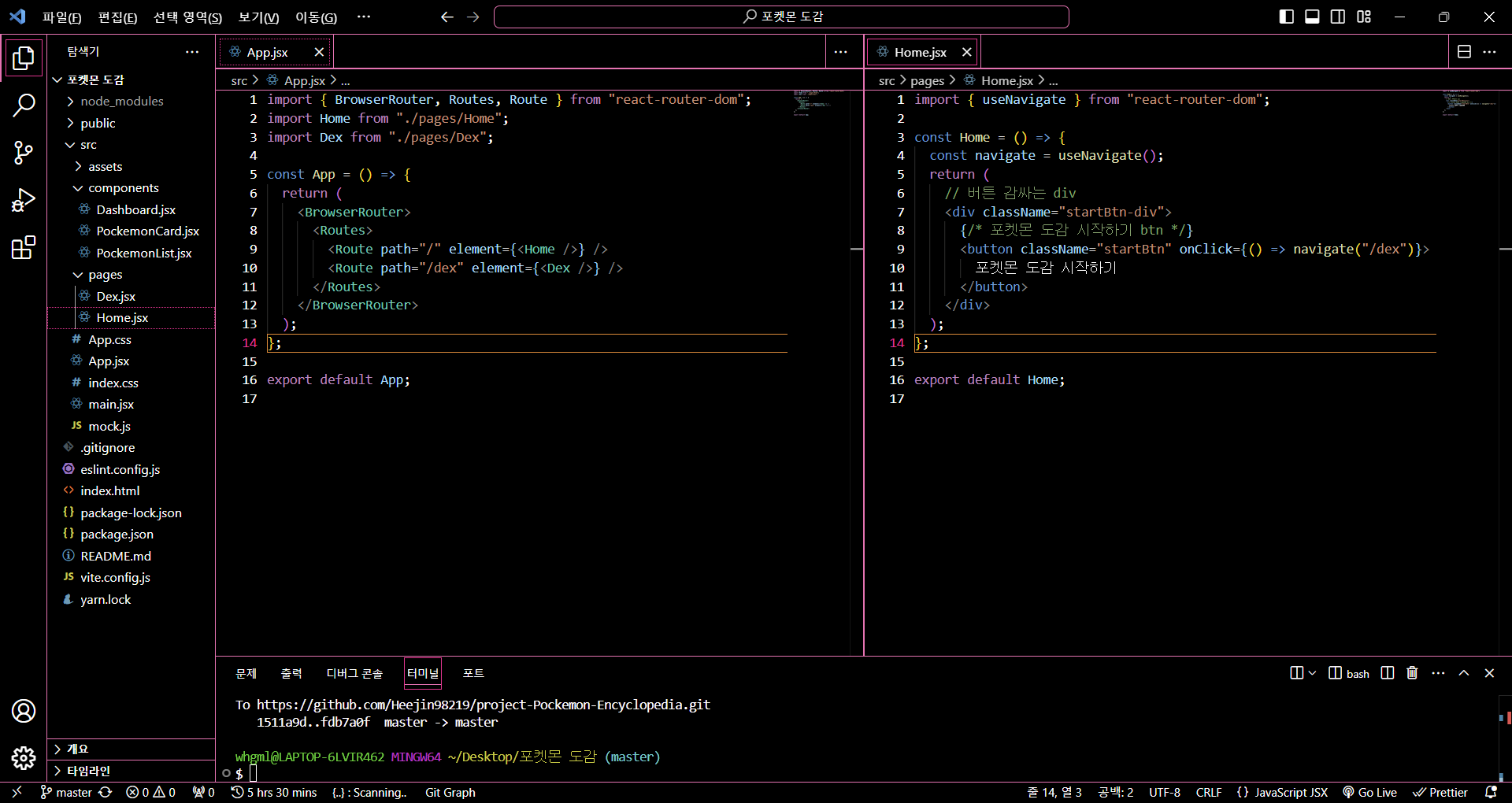
Home.jsx에 있는'포켓몬 도감 시작하기' 버튼을 클릭했을 때Dex.jsx 컴포넌트로 이동하는 작업을하고싶었다. 어제 강의를 본걸 기억해서 하려고했는데잘 기억이 안 나서공식문서 보다는 블로그가 더 잘 설명되어있을 것 같다는 생각에여러 블로그를 찾아봤는데 도저히 안 되서결국 다시 강의를 보고 하게 되었다. App.jsximport { BrowserRouter, Routes, Route } from "react-router-dom";import Home from "./pages/Home";import Dex from "./pages/Dex";const App = () => { return ( BrowserRouter> Routes> Route path="/" element..